

The watch panel tracks expressions in our code. Breakpoints: shows a list of files with breakpoints and their line numbers.Call Stack: displays the highlighted code’s call stack.Watch: you can manually enter expressions for variables you want to monitor.Variables: displays the current scope’s local and global variables (at the point of execution).Let’s understand what the sections on the left pane provide us with: Clicking the play icon again will finish the execution and end the debugging session. To continue the session, press the play icon, which will cause execution to continue until it reaches the next breakpoint. In the previous screenshot, you’ll notice that the debugger has paused on your first breakpoint. The toolbar will contain several icons you can use to manipulate the debugging process. A toolbar will appear at the top of the VS Code. Now, click the play icon at the top of the debugger panel.
Js script debugger code#
Let’s work on VS Code debugging with sample JavaScript code. Visual Studio Code debuggers support many languages and platforms, which are either built-in or accessed by extensions. VS Code provides easy and straightforward solutions for debugging. The use strict statement enables the strict mode.Įxplore Now Debugging JavaScript in VS Code For example, JavaScript will throw an error in strict mode if we assign values to undeclared variables. It helps reduce bugs and keep the code clean. This strict context forbids specific actions and throws exceptions. We can put a program under a strict operating perspective by using strict mode.

Using JavaScript’s strict mode makes writing standardized and readable JavaScript programs easier. Keep repeating this until the error is removed and the expected output is obtained. If it doesn’t work, you retreat and try again. If not, you go back to the caller of that function.Determine whether any issues connected to that function have occurred there.

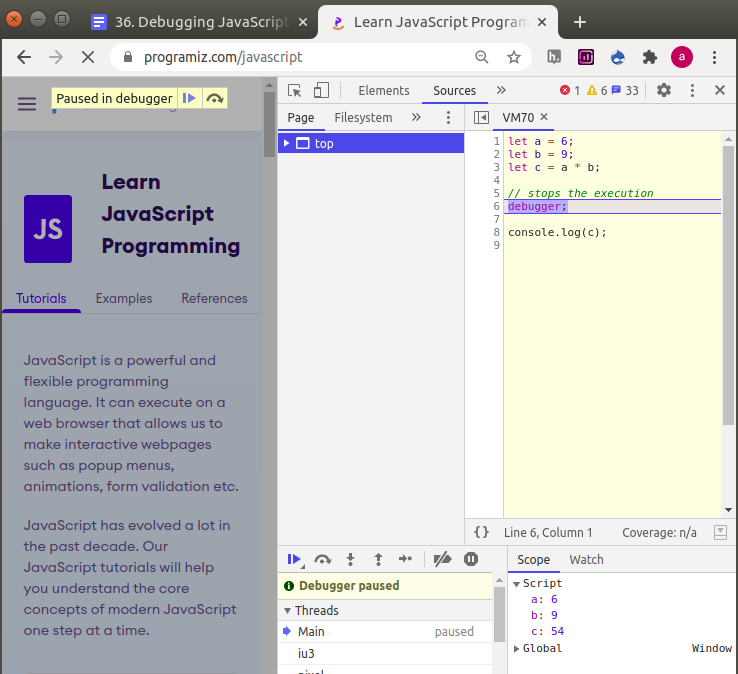
From there, the complete source code is traced backward. The procedure begins at the location where a specific error is discovered. function writefunction()Ĭonsole.log("Stop Executing write function!") īacktracking is the process of applying potential solutions to a problem in a JavaScript program. However, the browser will ignore such a command unless the development tools are open. The keyword causes code execution to pause. In JavaScript, we can also use the debugger keyword. This is useful when we have a lot of breakpoints in different files. A list of breakpoints is always available in the right panel of Chrome DevTools. We can examine current variables and run commands in the console while the code is paused. Debugging Methods for JavaScript BreakpointsĪ breakpoint is where a line of code causes the debugger to pause JavaScript execution. This article will discuss how we can debug JavaScript using the simple and efficient tools in Visual Studio Code and Google Chrome.

Fortunately, several JS debugging tools are accessible, usually making troubleshooting straightforward. If you work with JavaScript, you know it is not always cooperative. Thus, we should work on improving our debugging skills. No matter how skilled we get as developers, we still have to spend countless hours fixing bugs in our code. We feel great satisfaction once we find the bug in our code and fix it.


 0 kommentar(er)
0 kommentar(er)
